スマホの加速度センサーをリアルタイムに収集、結果を外部ファイルとして保存できるページを作ってみました。
コンセプトとしてスマホ側では完全にデータ収集に徹し、分析はCSVファイルを使ってPCのExcelなどで行いましょうというものです。
・HTML5/Javascriptからセンサーの値を取得できるdevicemotionを使用
・取得したデータはlocalStorage※に保存しCSVファイルでAndroid本体に保存することも可能
・センサーが付いていればスマホに限らず、タブレットやPCでも動作する(はず)
※環境により最大5MB~10MBの仕様のようです。今までWEBで使えていたCOOKIEに比べると「膨大」な記録エリアですね。
一度HTML/JavaScriptを読み込んだ後は基本的にローカルデバイス上で処理されるので動作は端末性能に依存します。テストに使用したスマホは5年前のものですが(Android4.1)、問題なく動作してくれました。
ホームページ側で分析機能もあったほうがいいかとも思いましたが、むしろシンプルにデータ収集に徹した方が利用範囲が広がるのではないかと思い、現在の形になりました。
センサーレコーダー
測定ページへは以下のリンクから
https://www.fukushobo.com/misc/sensor.html
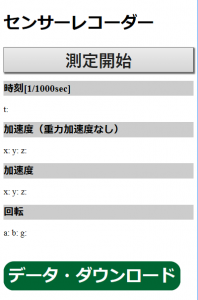
【スクリーンショット】
たぶん説明なしで使えると思いますが一応説明です。
【測定開始/測定停止】センサーデータの記録を開始/停止します。
【データダウンロード】現在保存されているデータをAndroid本体にCSVファイルで保存します(CSV形式、ファイル名はsensor+日付)。保存先はデバイスのデフォルト保存先(Androidスマホならダウンロード)です。ダウンロードしたデータはスマホでは利用しずらいと思いますので、メール添付するなり、ファイル共有ソフトを使うなりして自分の解析用PCに送って下さい。
【画面上の値】
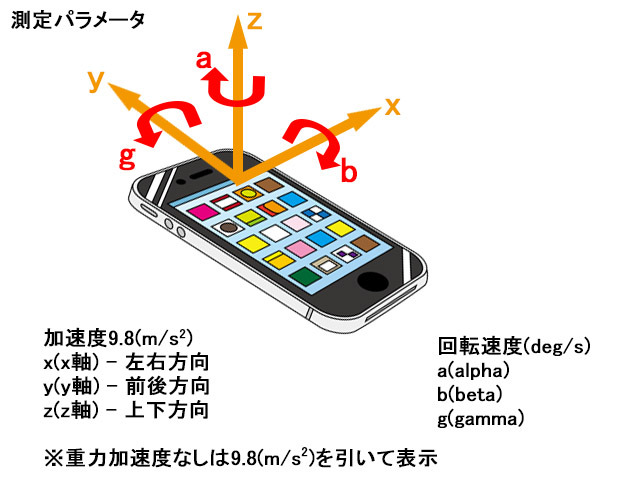
スマホを机に上向きに置いた状態を基準とすると
加速度
x デバイスに対しての水平方向,X軸
y 奥行き方向,Y軸
z 高さ(垂直)方向, Z軸
回転
a (alpha) Z軸周りの回転
b (beta) X軸周りの回転
g (ganma) Y軸周りの回転
改良の余地があると思うのでひとまずベータ版としておきます。
Excelでの分析事例はまたの機会に案内する予定です。
以上です。